
デザインの基本4原則とは
デザインをするには感覚やセンスが必要であると思われがちですが、ほとんどのデザインは色々な法則や原則をもとにして作られています。デザインには
- 近接
- 整列
- 反復
- 対比
という基本の4原則があります。それぞれの原則について、ひとつずつ紹介します。
近接

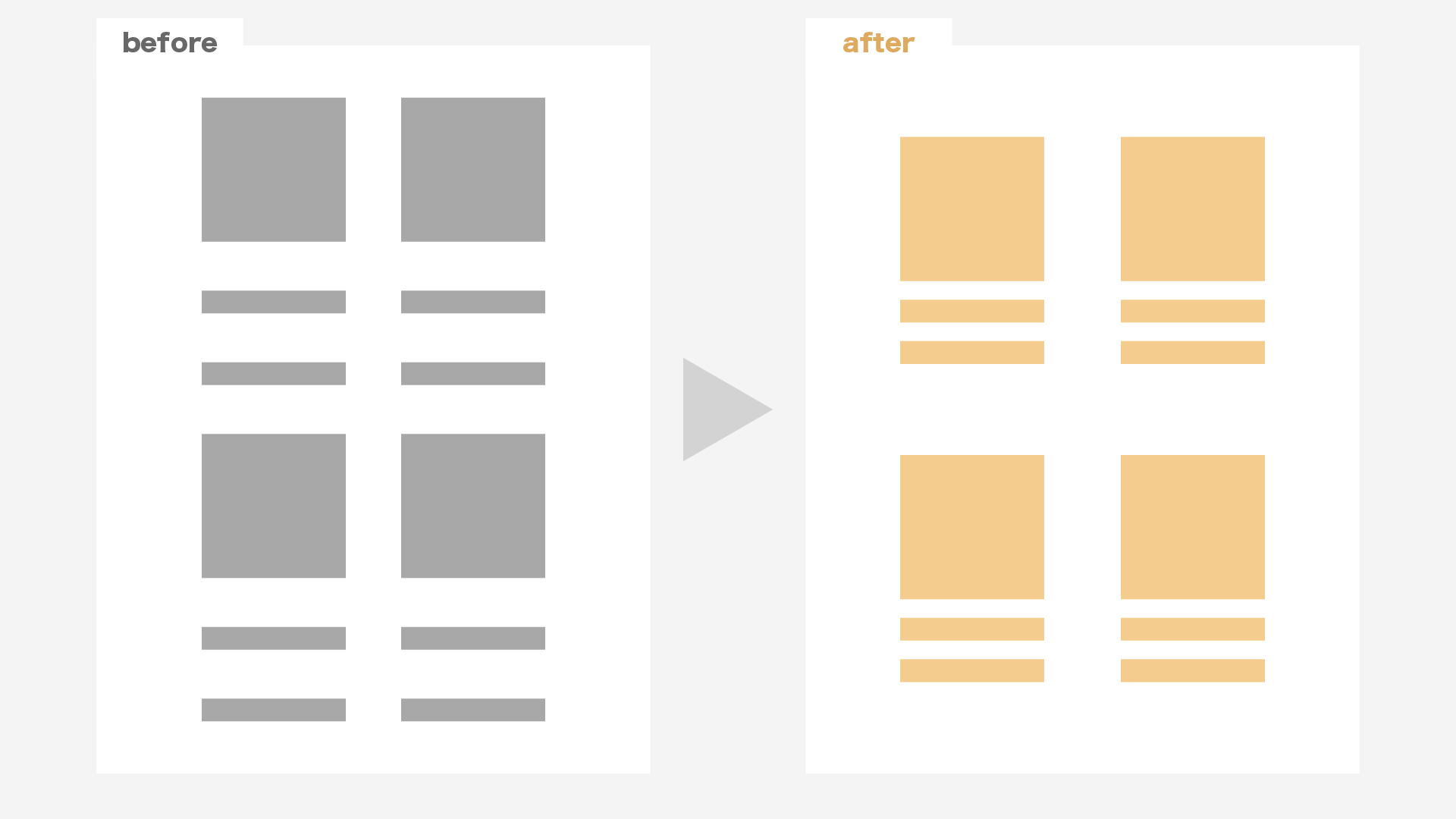
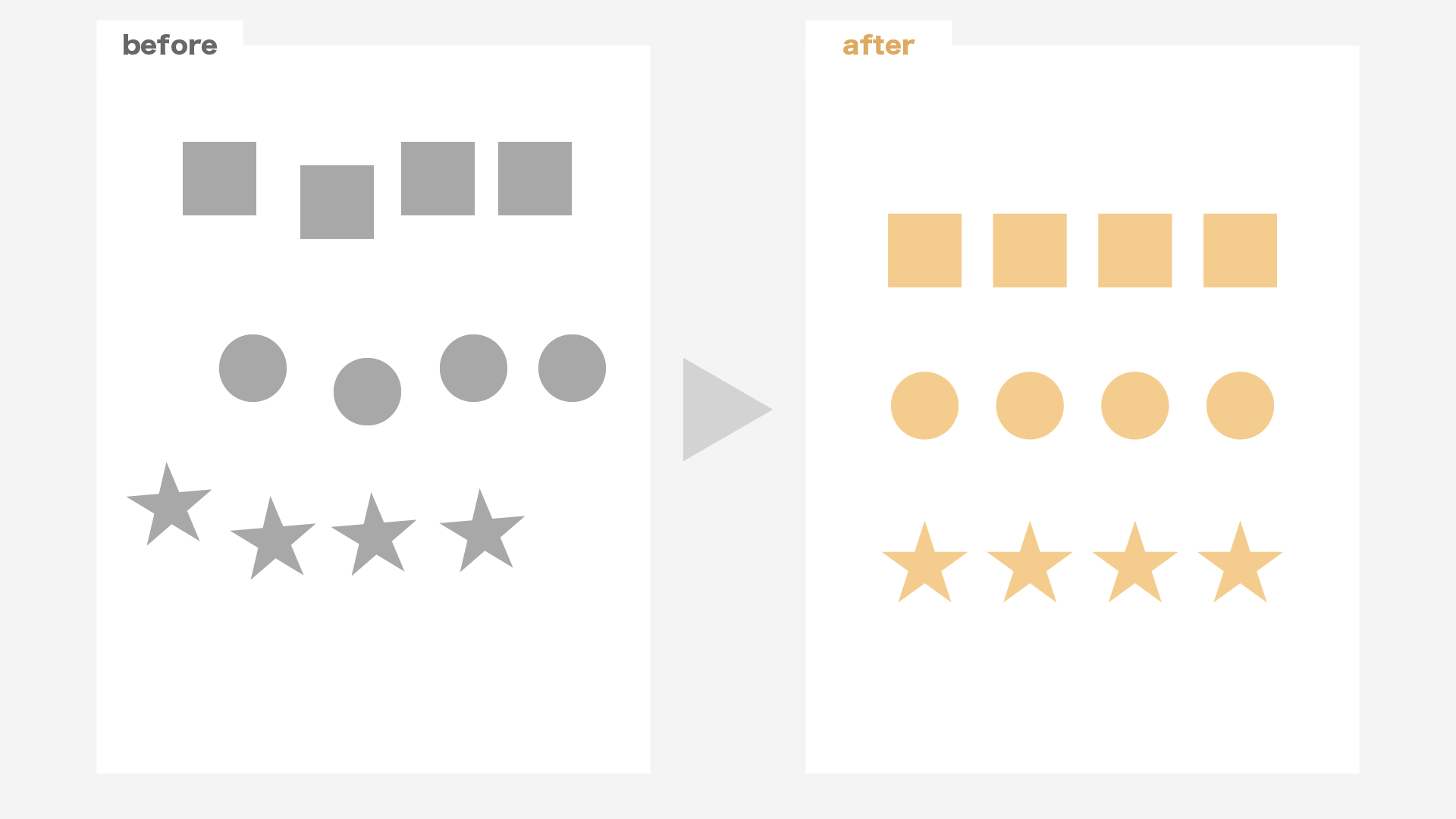
近接とは、関連要素ごとに近づけてグループ化することです。
上の図を見ると、beforeではすべての図形が等間隔で並んでおり、情報のまとまりがわかりにくいです。一方、afterは4つのグループに分かれていることがひと目で理解できます。このように、関連する要素を近くに配置し、グループ間には十分な余白を設けることで視認性を上げると、パッと見ただけでもそれぞれがグループであることが伝わりやすくなります。
整列

整列とは、要素を一定のルールに従って配置することです。
上の図を見ると、beforeでは図形がバラバラに配置されており、乱雑な印象を受けます。一方で、afterは同じ図形が等間隔に揃えらてれおり、整頓された印象を受けます。このように、全ての要素を基準線に合わせて配置することで、全体にルールが生まれ、すっきりと見やすくなります。
要素同士の基本的な整列方法として、左右のレイアウトの場合は「左揃え」「中央揃え」「右揃え」、上下のレイアウトの場合は「上揃え」「中央揃え」「下揃え」があります。
反復

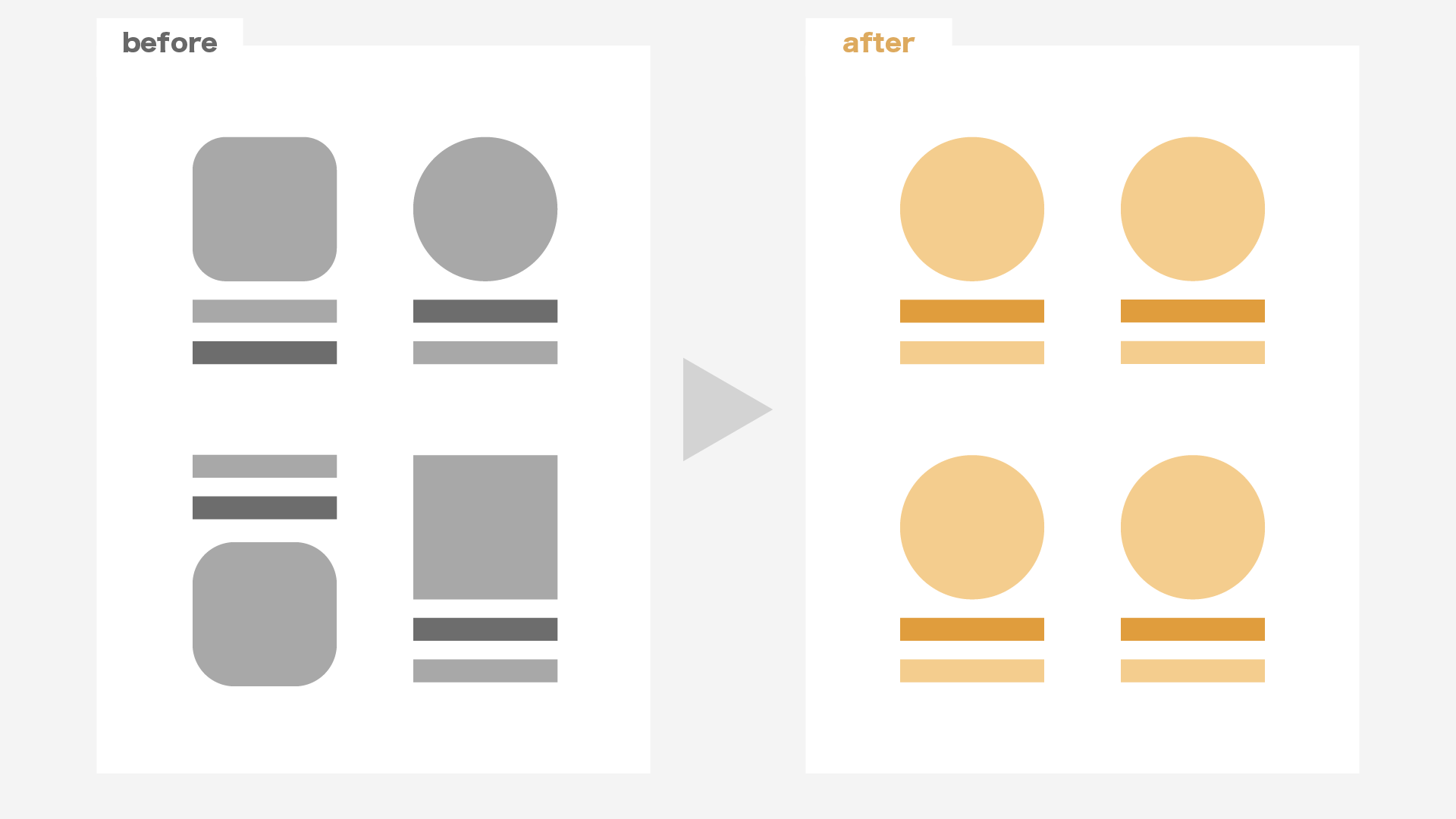
反復とは、同じスタイルを繰り返すことです。
上の図をみると、beforeではグループ化はできているものの、丸や四角などデザインがバラバラなうえに配置も統一されておらず、ちぐはぐな印象を受けます。一方、afterでは図形を丸に統一し、その下の要素も同じ配置になっています。このように同じ要素やスタイルを繰り返し使用することで、デザインに一貫性を持たせることができます。
対比

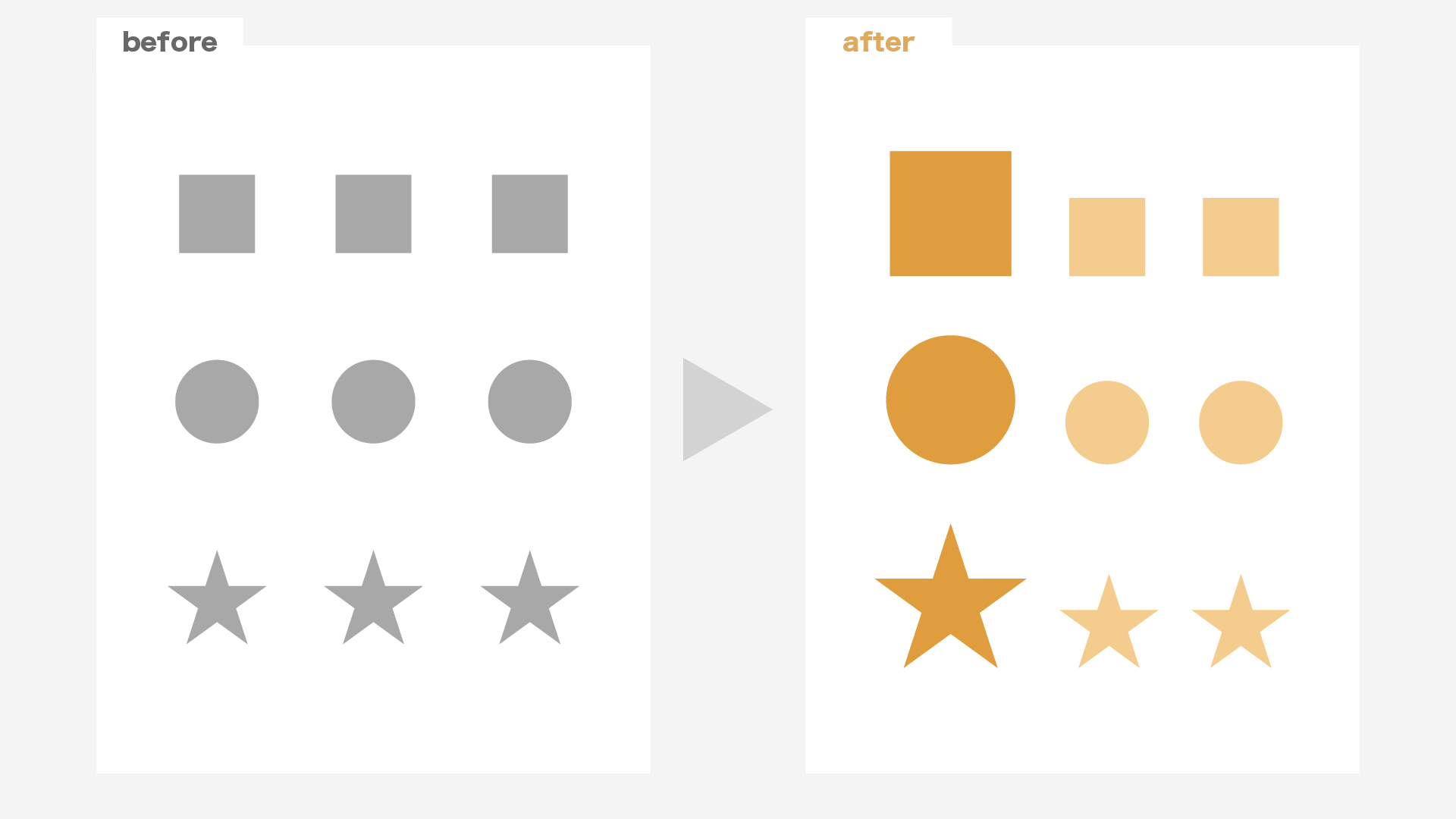
対比とは、優先度の高い要素を強調することです。
これまでに説明した「近接」「整列」「反復」だけでは、単調なデザインになりやすいです。上の図では、beforeではシンプルに並べただけなので、優先度の高い要素がどれなのかが伝わりにくいです。一方、afterでは左端の図形が他より大きく、また色も濃いため、注目を集めることができます。このように色や形、大きさなどに強弱をつけることで、重要な要素を際立たせる(あるいは重要ではない要素を埋没させる)ことができ、情報の優先順位を付けることができます。
対比に関連して、文字や画像などの要素同士のサイズ比率をジャンプ率と言います。afterのようにジャンプ率を大きくすると、力強い印象を与え、より伝えたい情報を強調でき、見た人にもその情報をすぐに伝えられます。逆にbeforeのようにジャンプ率を小さくすると、シンプルで高級な印象を与えます。対比によって与える印象も考えながらデザインすることが大切です。
まとめ
以上が、デザインの基本4原則です。「近接」「整列」「反復」「対比」という4原則を意識してデザインをすることで、情報がすっきりと整理され、より伝わりやすく、わかりやすいものにすることができます。