
目次
視線誘導とは
「視線誘導」とは、ユーザーの視線の動きを誘導するために使われる手法です。人には無意識に視線を動かすパターンがいくつかあります。そのパターンを意識し、情報を配置することでユーザーに情報が伝わりやすくなります。
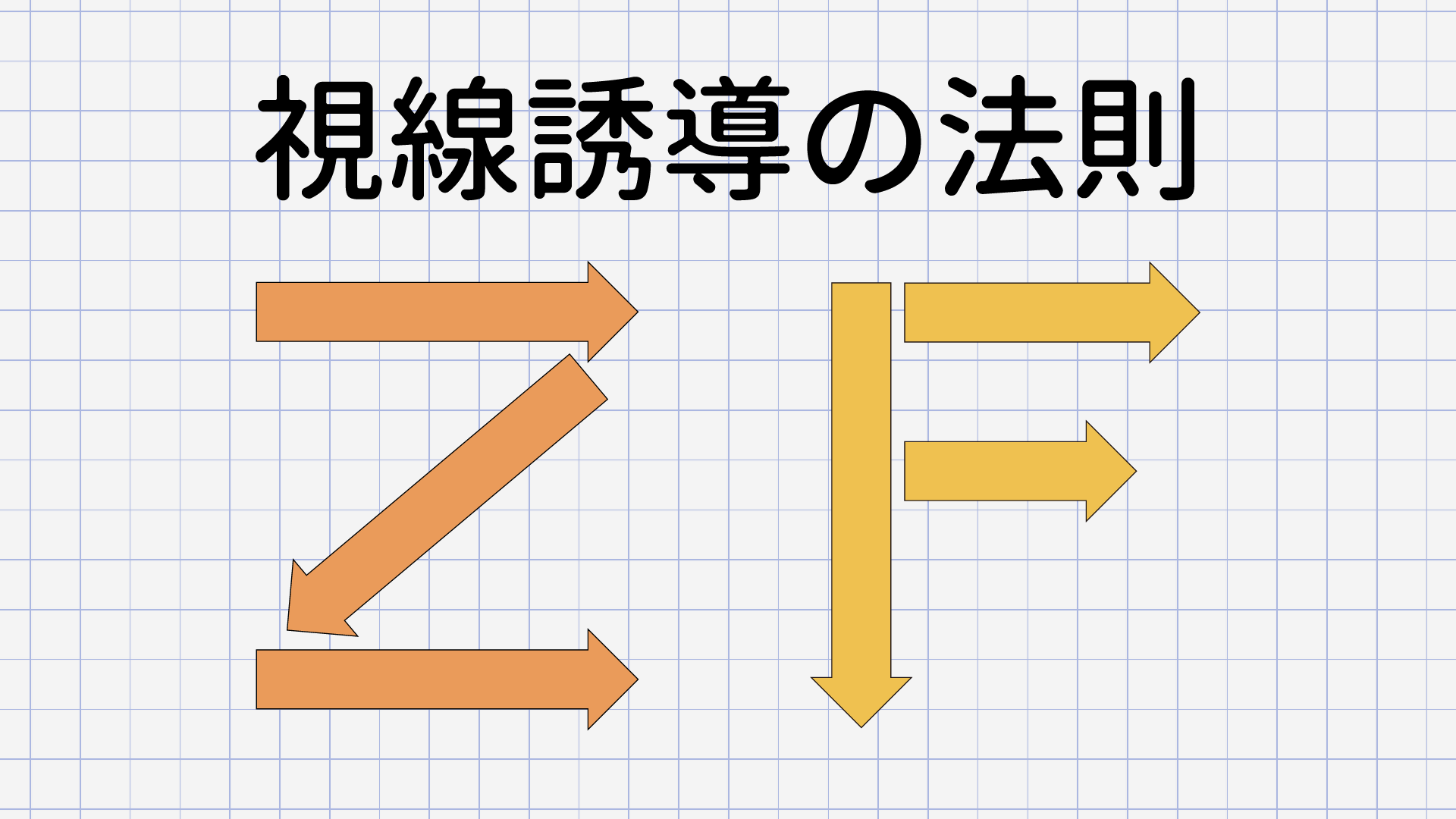
ここでは視線誘導の法則でも特に有名な「Zの法則」と「Fの法則」について説明します。

Zの法則とは
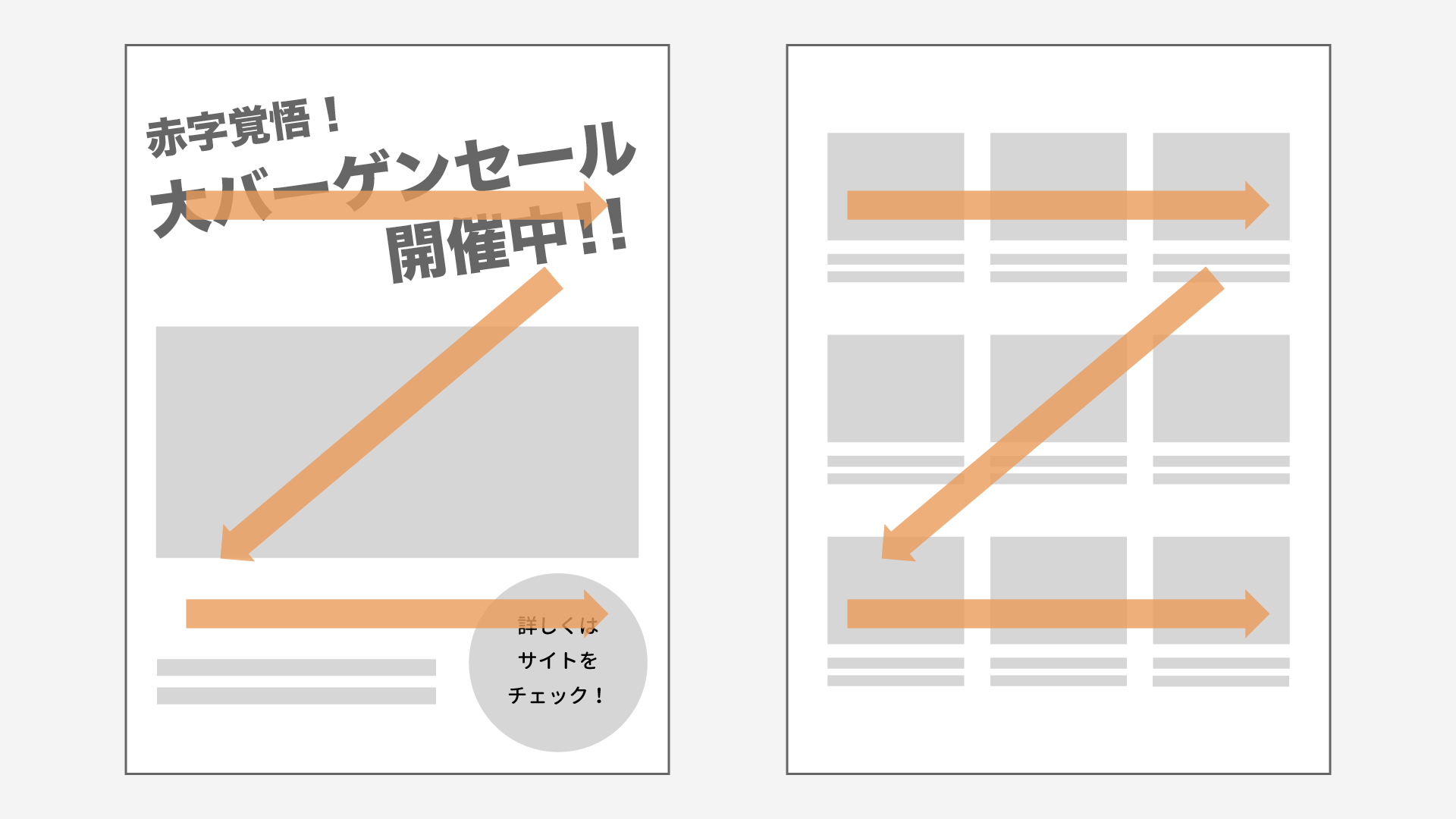
Zの法則とは、ユーザーの視線が左上→右上→左下→右下へ「Z」を書くように動く法則です。全体を把握する際に多い視線の動きで、チラシやバナー広告など1枚の中で複数の要素が混合するレイアウトで使用されているケースが多いです。

この時、一番視線が集まるのが左上で、その次が右下です。左上に最も重要な情報を配置し、終着点である右下にユーザーへのアクションを喚起する情報を配置するとよりユーザーへ伝わりやすいものになります。

Fの法則とは
Fの法則とは、ユーザーの視線が左→右へ動くのを下に向かって順に繰り返す法則です。ECサイトやブログ、SNSなどを見るときに多い視線の動きで、文字が多く規則性のあるシンプルなレイアウトに使用されるケースが多いです。

この時、見出しやタイトルだけを見て、関心のある箇所でのみ右へ視線が移動するので流し読みに適しており、下に行くほど内容は読み飛ばされる傾向にあります。最も重要な情報は上部へ配置し、改行や見出しをつけてユーザーを飽きさせない工夫が必要です。
まとめ
デザインを考える時、伝えたい情報をユーザーにわかりやすく伝えられるかはとても重要です。わかりやすく伝えるための手法の1つとして視線誘導を取り入れ、ユーザーに正しい順序で認識してもらう、また必要な情報を見つけやすくすることが大切です。